Troubleshooting mismatched anonymous define
Published: July 9, 2021
If you’re reading this post you’re probably troubleshooting an error like this:
(index):10 Uncaught Error: Mismatched anonymous define() module: function(){return wr}
http://requirejs.org/docs/errors.html#mismatch
at makeError (require.min.js:formatted:86)
at intakeDefines (require.min.js:formatted:713)
at require.min.js:formatted:835
at nrWrapper ((index):10)
While the RequireJS documentation provides some direction on this error, in practice it can be a nightmare to understand what’s actually happening as the error trace provides no indication as to the underlying code causing the issue.
Fortunately, my colleague found an approach for getting to the actual source of the problem. In this post I’ll share that approach.
Tracing Back The Error
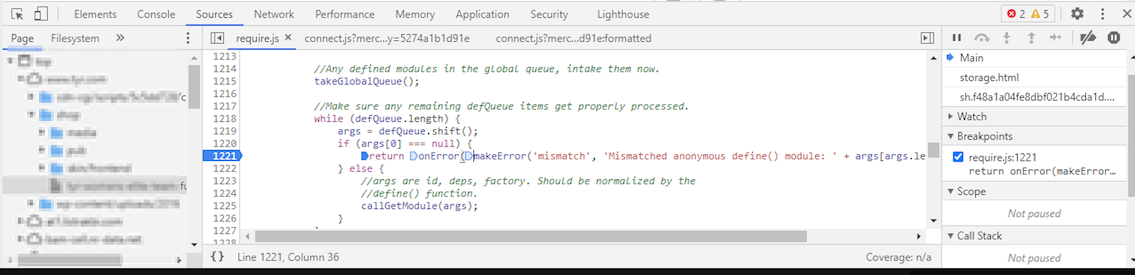
The key to tracing the error is to set a breakpoint at the place where makeError is called. In the trace above that would be inside the intakeDefines function.

Once the breakpoint is set, trigger the error (typically just refresh the page).
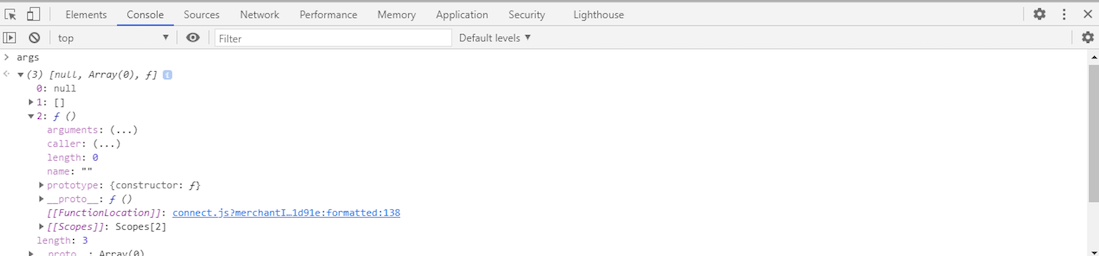
When it hits the breakpoint, look at the args variable. Specifically look for the [[FunctionLocation]] symbol key. This should contain the URL of the script that triggered the error.

Once you’ve identified the script you’ll have to decide what to do. In all the cases I’ve seen of this it’s been caused by third party JavaScript. In the example above the problematic code looked like this:
e.prototype["catch"] = null;
var c = t.fastdom = t.fastdom || new e;
"f" == (typeof define)[0] ? define(function() {
return c
}) : "o" == (typeof module)[0] && (module.exports = c)
}("undefined" != typeof window ? window : this),
Specifically calling define like this is no bueno with RequireJS1.
define(function() {
If it’s a third party, likely the best option in the immediate term is to remove the script from the site. Then report the issue to the provider - specifically that their script is not compatible with RequireJS (and as such not compatible with Magento 2, if you’re using that). The script can be added back to the site once the provider remediates the issue (assuming they are willing to do so).
Footnotes
1 . This is a slight over-simplification, but the bottom line is that the third party script in it’s entirety isn’t compatible with RequireJS↩
 Hi, I'm Max!
Hi, I'm Max!